Ao falar sobre imagens para sites, lembro-me de que, segundo a história geral, o filósofo chinês Confúcio afirmou há dois mil e quinhentos anos atrás que “uma imagem vale mais que mil palavras”. Seu pensamento continua atual.

Isso acontece porque as pessoas se identificam mais com conteúdos visuais do que com textos.
Ao visualizar uma postagem, os olhos se fixam primeiro na imagem para somente depois visualizar o conteúdo.
Se a imagem não for agradável aos olhos, o conteúdo geralmente é deixado de lado.
IMAGENS PARA SITES: OTIMIZANDO IMAGENS PARA SEO
Dedicar algum tempo para encontrar imagens marcantes para seu conteúdo pode gerar tráfego extra de duas maneiras:
1. Tráfego direto de pesquisas de imagens.
2. Aumento de cliques de redes sociais.
Veja como tirar o máximo proveito de cada uma delas.

PESQUISA DE IMAGENS PARA SITES
Otimizando para o Google, Bing e Yahoo!
Ao otimizar sites para SEO, a maioria das pessoas se concentra em pesquisas de texto, deixando de lado o grande número de pesquisas de imagens realizadas todos os dias na internet.
Embora seja difícil encontrar números precisos e atualizados sobre a popularidade da pesquisa de imagens, fica claro que ela é enorme.
Se você tem um site com muitas imagens atraentes, as pesquisas de imagens podem ser uma fonte substancial de visitantes.
Isso porque toda vez que uma imagem do seu site aparece em uma pesquisa de imagens do Google, tem um link para a sua postagem no lado direito da tela na versão ampliada.
CLASSIFICAÇÃO NOS MECANISMOS DE PESQUISA
Os mecanismos de pesquisa decidem por quais palavras uma imagem deve se classificar com base em três coisas:
1. Nome do arquivo de imagem.
Dê à sua imagem um nome descritivo e apropriado e separe cada palavra com um traço.
Um nome como marketing-viral-2018.jpg é muito mais eficaz que SLJ-4189.
2. Texto que descreve a imagem.
Quando você adiciona uma imagem a uma postagem, não se esqueça de descrevê-la na Tag Alt (texto alternativo).
No WordPress é possível preencher com facilidade as caixas Título, Texto Alternativo e Legenda que aparecem quando você insere uma imagem em uma postagem.
O WordPress gera automaticamente o código HTML quando você adiciona uma imagem ao seu conteúdo.
Não faça Tags Alt muito longas, elas devem ter poucas palavras. Já as Tags Título podem ser mais longas, com até 70 caracteres.
3. Texto na área próxima da imagem.
Tente adicionar um texto descritivo na postagem perto da imagem ou uma legenda.
Lembre-se que para obter o benefício da otimização da pesquisa de imagens, elas devem estar hospedadas em seu site. Se você criar um link para uma imagem de algum outro site, esse site receberá o link no Google.
POR QUE AS IMAGENS SÃO TÃO IMPORTANTES?
As imagens são importantes por vários motivos, dentre eles:
1. Ajudam a separar grandes blocos de texto.
2. Ajudam a ilustrar e explicar certos aspectos do texto.
3. Melhoram a usabilidade do site.
4. Dão aos mecanismos de busca informações adicionais para indexar o site.
5. São cruciais para obter tráfego por meio do Pinterest e Instagram.
Aliás, o Pinterest é uma ótima fonte de tráfego nos dias de hoje. É importante criar imagens em cada artigo que sejam específicas para o Pinterest.
Tais imagens devem ser mais altas do que largas e ter um texto chamativo para levar as pessoas a clicar em seu artigo.
USANDO IMAGENS PARA OBTER COMPARTILHAMENTOS SOCIAIS

As postagens com boas imagens são mais compartilhadas do que aquelas que têm uma imagem sem graça ou que não tem imagem nenhuma.
Pesquisas apontam que postagens com imagens no Facebook têm 53% mais curtidas e 104% mais comentários do que postagens sem imagens.
Para obter melhores resultados, use figuras interessantes, impressionantes e bonitas. E certifique-se de que elas continuem com boa qualidade mesmo quando ampliadas ou reduzidas.
Se seu site usa muitas imagens, considere adicionar um botão do Pinterest para que os usuários adicionem facilmente imagens às suas pastas.
Para sites com muitas imagens de alta qualidade, o Pinterest pode ser um grande impulsionador de tráfego. Especialmente considerando que cada visualização de sua imagem inclui um link para seu site.
COMO ENCONTRAR BOAS IMAGENS PARA SITES
Um dos melhores lugares para encontrar imagens livres é a seção Creative Commons do Flickr:
http://www.flickr.com/creativecommons
Você pode obter links extras se, ao visitar a página de fotos do Flickr, adicionar um comentário de agradecimento ao fotógrafo pela imagem.
Além de gerar um link para seu site, é uma atitude que todos os fotógrafos apreciam.
Também é possível encontrar ótimas imagens para sites nos seguintes links:
Se quiser criar suas próprias imagens, uma boa dica é usar o Canva, no endereço:
Você encontrará muitos modelos apropriados para o Pinterest, Facebook, YouTube, etc.
CRIE INFOGRÁFICOS VIRAIS
Infográficos podem gerar grande quantidade de tráfego para seus criadores. Por isso, vale a pena cada minuto gasto elaborando-os.
Criar um infográfico é muito simples.
Mesmo aqueles que não possuem habilidades de design gráfico, podem criar infográficos de boa aparência usando aplicativos disponíveis na internet. Basta escolher um modelo e adicionar os dados que desejar.
Quanto mais surpreendentes forem os dados, mais atenção seu infográfico terá.
Para criar um infográfico completo, você pode reunir dados de várias fontes diferentes em um único lugar.
Tem vários exemplo de infográficos nesse link:
Sites gratuitos para criar infográficos:
http://www.creately.com
http://www.infogr.am
http://piktochart.com
http://www.visual.ly
Certifique-se de creditar as fontes de dados na parte inferior do infográfico.
USO DE IMAGENS DO WORD EM SEU SITE
Mesmo sendo um programa de edição de textos, é possível fazer várias coisas relacionadas às imagens no Microsoft Word, como por exemplo:
– Colocar texto sobre uma imagem;
– Colocar uma imagem sobre outra;
– Usar vários tipos de molduras;
– Usar vários efeitos interessantes.
Para inserir uma figura no Word basta copiar de qualquer lugar e colar onde estiver o cursor.
Ao clicar na imagem vai aparecer uma caixa de diálogo na lateral, como na figura abaixo:

A partir daí é possível escolher como a figura deve aparecer.
No exemplo abaixo ela ficará atrás do texto:

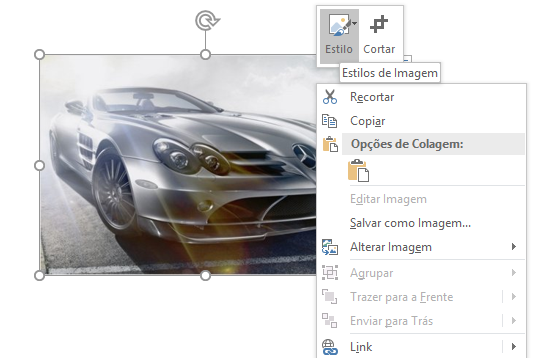
Ao clicar com o botão direito sobre a imagem aparece a opção “Estilo”, onde tem algumas configurações interessantes:

Teste todos os efeitos disponíveis, como nas duas figuras abaixo:


A maneira mais fácil de inserir uma dessas figuras no seu site com os efeitos é usando a tecla Print Screen, que copia a tela do computador.
Cole a figura no Paint (que em breve migrará para a Microsoft Store) ou em qualquer programa de edição de imagens, de onde é possível recortar a parte da imagem que lhe interessa e salvar no formato que desejar.
PICSART PHOTO STUDIO
A respeito de imagens para sites tem outro programa muito interessante, o PicsArt Photo Studio (https://picsart.com).
Muito usado em celulares para editar imagens com rapidez e praticidade, pode ser instalado no computador em sua versão para Windows.
O programa tem centenas de efeitos interessantes, podendo, inclusive, inclinar textos na direção que quiser.
Veja a seguir um exemplo do programa sendo usado no Windows:

ONLINE PHOTO EDITOR
Eu não poderia deixar de falar do Online Photo Editor da Pixlr.com, que pode ser acessado pelo link: https://pixlr.com/editor.
Esse programa tem muitas funções úteis. As mais populares são para criar imagens com fundo transparente e redimensionar imagens.
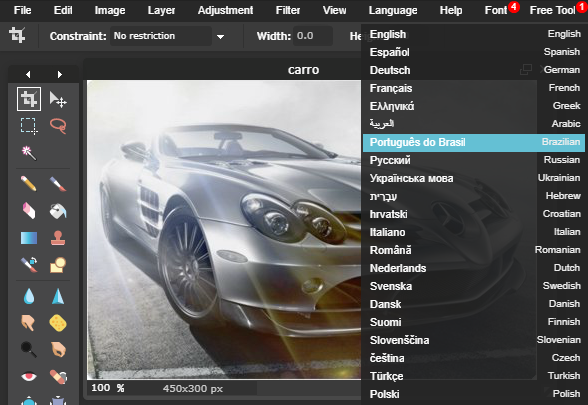
Após carregar sua imagem no Pixlr, altere a linguagem para português, ou para o idioma que quiser.

IMAGENS PARA SITES: FUNDO TRANSPARENTE
A imagem deve ser no formato PNG para suportar transparência.
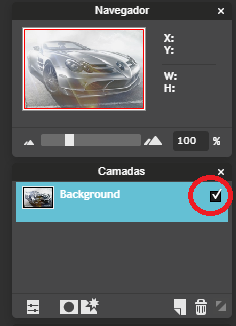
O primeiro passo é clicar no cadeado e deixa-lo selecionado, como na figura abaixo:

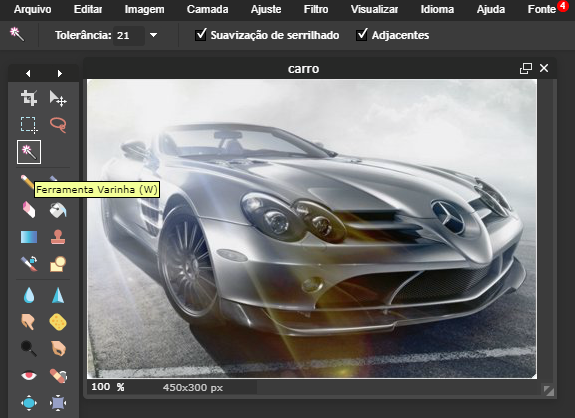
Depois vamos na ferramenta “varinha”, conhecida como “varinha mágica”, e, após, clicar na cor do fundo que queremos remover.

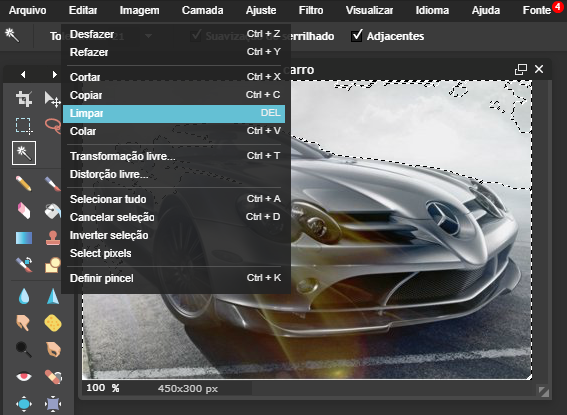
Em seguida vamos no menu em “Editar” e “Limpar”.

A parte da imagem que ficou quadriculada é a que não vai aparecer.
Finalmente é possível salvar a imagem. Vá em “Arquivo” e em “Salvar” para salvar a figura em uma pasta do computador.
REDIMENSIONAR IMAGENS
Para redimensionar imagens também é muito simples.
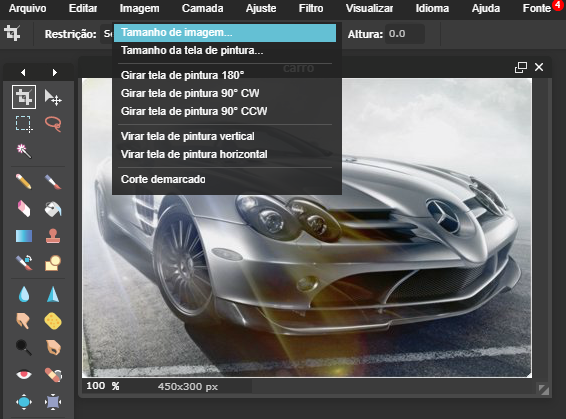
Vamos em “Imagem” e depois em “Tamanho da Imagem”, como na figura abaixo:

Aí basta escolher o tamanho desejado:

CONCLUSÃO
As imagens são processadas pelo cérebro humano 60.000 vezes mais rapidamente do que textos.
Por isso elas contribuem para que os leitores do seu site compreendam melhor e mais rapidamente o que você está querendo dizer.
Logo, ao pensar em imagens para sites, devemos fazê-lo com muito carinho e atenção, pois, muitas vezes, a qualidade de todo o conteúdo depende delas.









Pingback: TÉCNICAS DE SEO - Dicas e técnicas de seo para produção de texto